Seguramente a la hora de pensar en como preparar y organizar los diseños para tu marca handmade te habrás perdido entre tanta variedad de programas y habrás sentido algo muy parecido a la confusión. ¿Para qué necesito el Illustrator? ¿Por qué algunos hablan del InDesign? ¿Y por qué otros recomiendan Photoshop todo el rato? ¿No es suficiente con Canvas o Pickmonkey?
Bueno para empezar déjame que te diga que si quieres transmitir profesionalidad a través de tus diseños deberás usar programas profesionales para que el acabado sea perfecto, y no tener efectos indeseados. De hecho te conté en este post que es lo que me pasó a mi cuando pensé en editar un vídeo con el editor más básico del mundo: perdí el triple de tiempo. Así que dicho esto, ahora es el momento de explicarte para que sirve cada uno de los programas más usados en diseño grafico: Photoshop, Illustrator e InDesign.
Quiero hacer una aclaración. Hay otros programas nuevos e igual de profesionales que puedan sustituir a estos tres que acabo de mencionar. Pero prefiero hablarte de ellos porque son los que más he utilizado yo a lo largo de mi carrera profesional y porque son los que la gran mayoría de gente usa.
Otra cosita más antes de ponerme al lio: quiero que te olvides de que Photoshop sirve para todo. Este es un programa super potente, lleno de herramientas. Pero esto no quiere decir que todo lo hace bien. Es un programa pensado principalmente para retoque fotográfico y nosotras le sacaremos el máximo partido a estas herramientas para conseguir diseños profesionales.
Ahora te cuento como uso a estos tres programas y cual es mi flujo de trabajo. Te diré lo que puedes hacer con cada uno de estos programas para tu marca handmade y cuales son mis herramientas favoritas. No he querido ahondar mucho en los detalles de cada programa, porque si no saldría un libro de 503827 páginas, en vez de un post. Pero si en algo te pierdes o te encantaría profundizar más, solo tienes que decírmelo en los comentarios, así yo tomaré medidas para ayudarte. ¿Te parece bien? Venga, al lío.
Photoshop
Cómo te dije antes es un programa pensado para retocar fotos. Pero con los años ha ido mejorando y se han incorporado otras herramientas que sirven para diseño. Pero no te confundas, esto no quiere decir que con photoshop puedas diseñar tu logo simplemente porque tiene la herramienta texto y la herramienta formas, por decir algunas. Estas herramientas sirven de apoyo para crear otro tipo de diseños, que funcionan muy bien en la web. Mucho mejor que para imprimir. De echo no te recomiendo en absoluto usar photoshop para diseñar tarjetas o en general diseños pensados para imprimir. En mi caso, siempre uso Photoshop para diseñar bannners publicitarios, imágenes para redes sociales, cabeceras de Facebook, Twitter, y demás redes, imágenes para el blog, tanto las de portada como las cabeceras.
Lo que hace que yo prefiera Photoshop a otro programa para este tipo de material es el fácil manejo de herramientas para gestionar el tamaño de la imagen, las herramientas para optimizar las fotos para web, la posibilidad de hacer un retoque mínimo a la vez que un diseño, lo fácil y accesibles que son las capas y finalmente la posibilidad de crear gif animados.
Resumiendo. Con Photoshop puedes:
• diseñar Bannners para anunciar tu marca en otras webs, o promocionar novedades en tu propia web. Los banners pueden ser estáticos o animados en formato gif (mira este post si necesitas aclararte con los formatos).
• diseñar las cabeceras de tus posts, como te conté aquí.
• diseñar imágenes promocionales para tus redes sociales (descuentos, sorteos…)
• diseñar la cabecera de tu blog
Mis herramientas favoritas de Photoshop son:
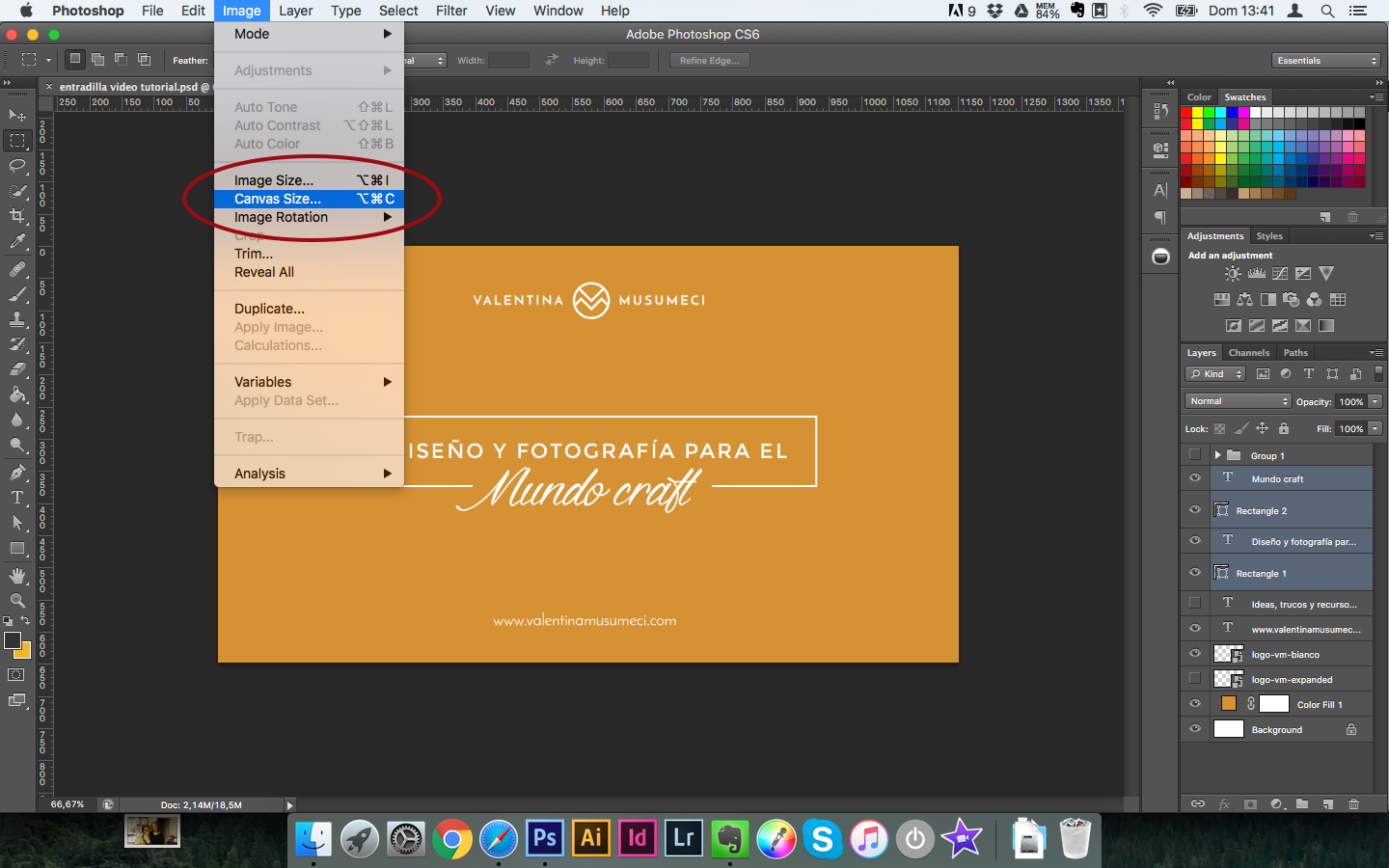
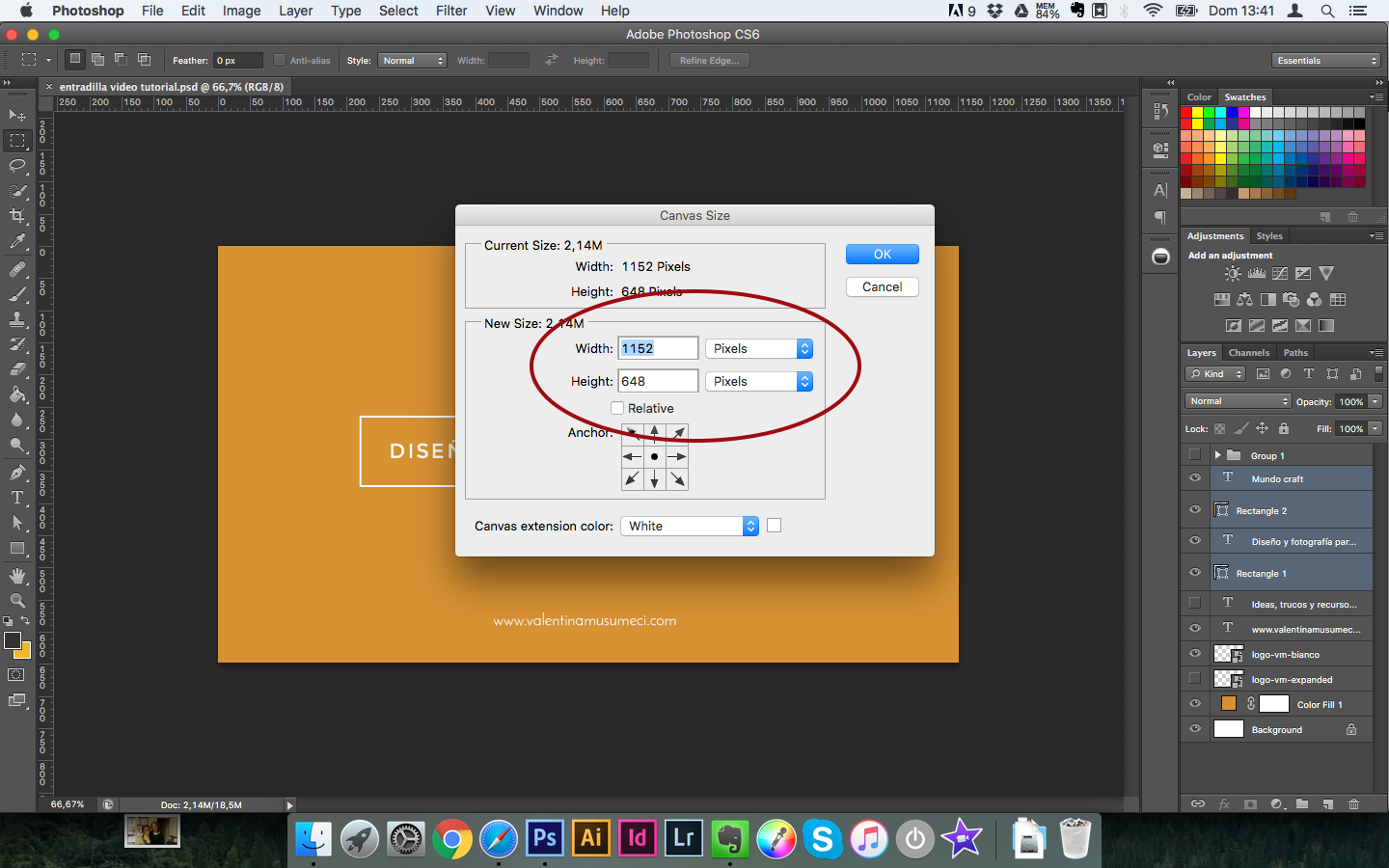
• Tamaño de lienzo
Permite cambiar el tamaño y la proporción de tu imagen sin distorsionarla.


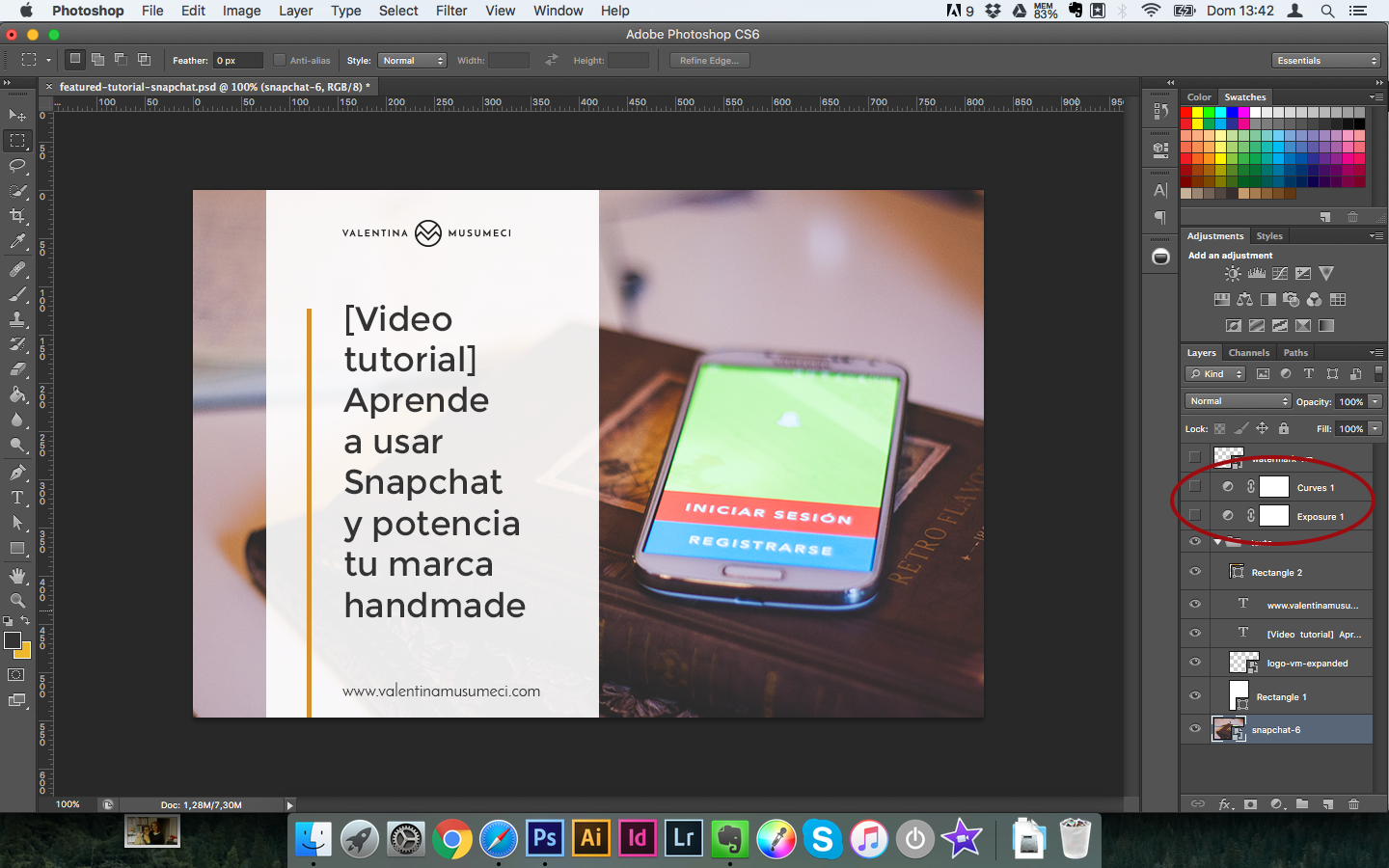
• Las capas de ajustes
Permiten retocar la imagen sin alterarla definitivamente. Si no te gusta el efecto, borras la capa y ya está.

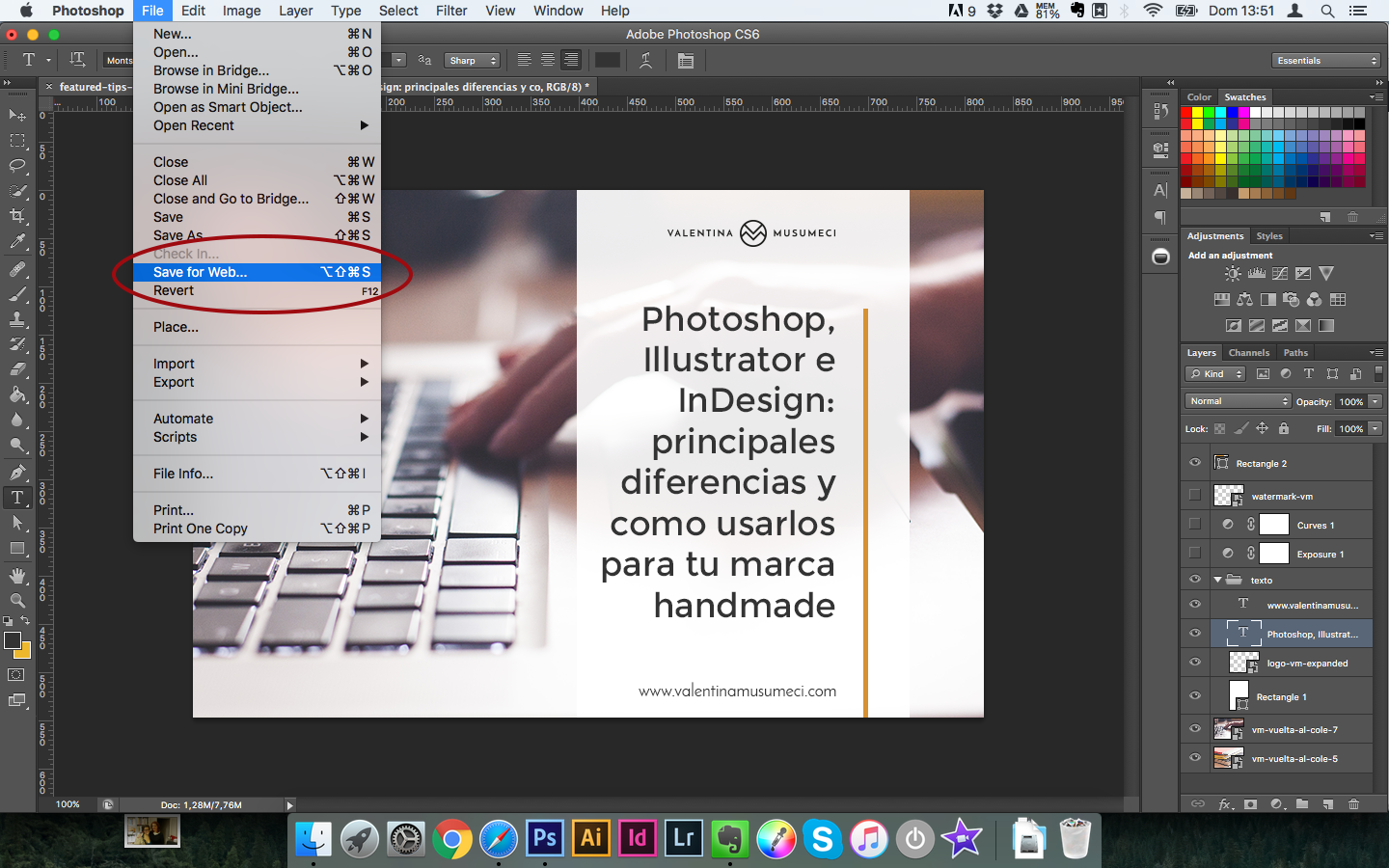
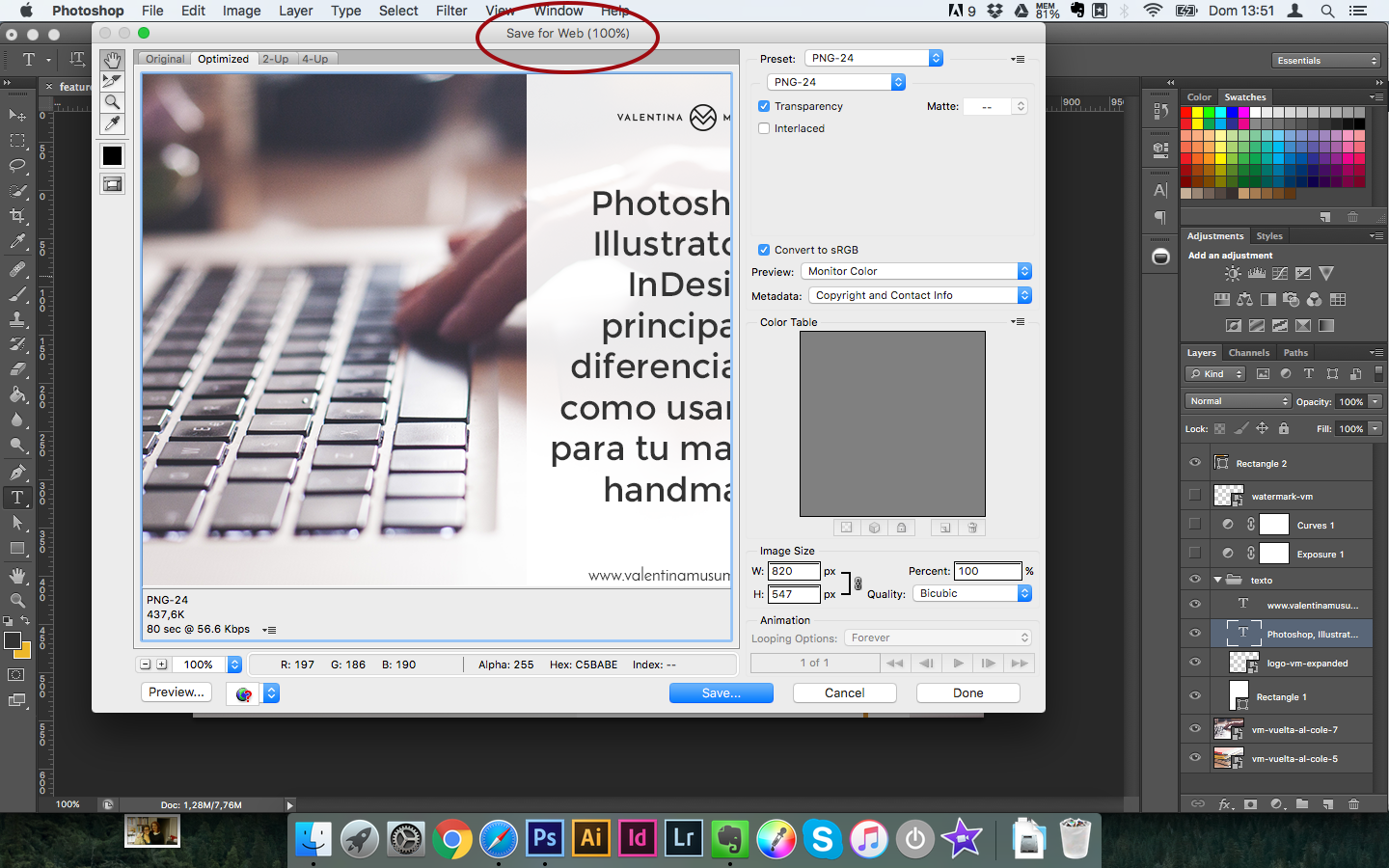
• Guardar para web y dispositivos
Permite optimizar tu foto para que se vea bien en la web y no sea demasiado lenta de cargar.


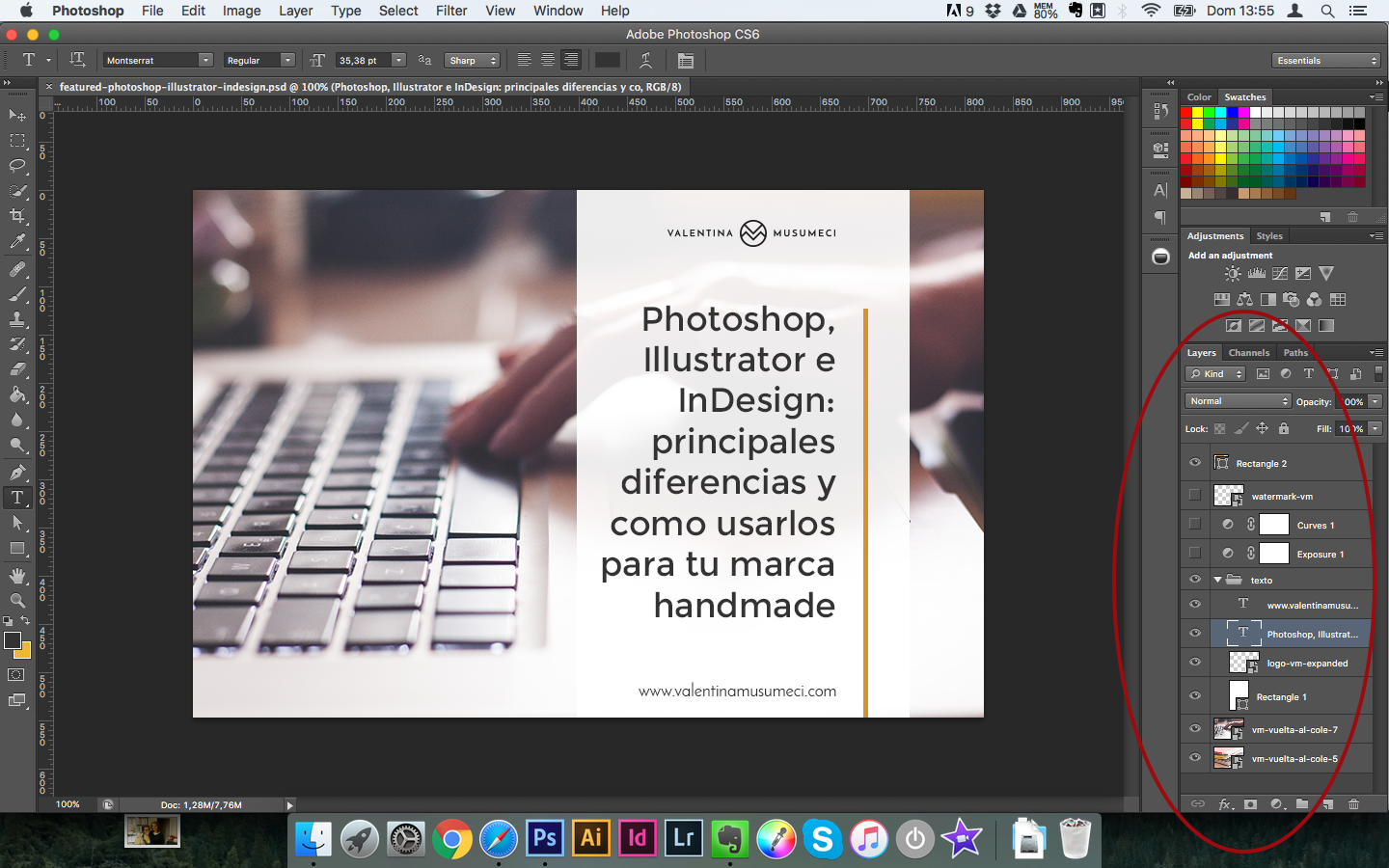
• Las capas
siempre a la vista y fáciles de gestionar

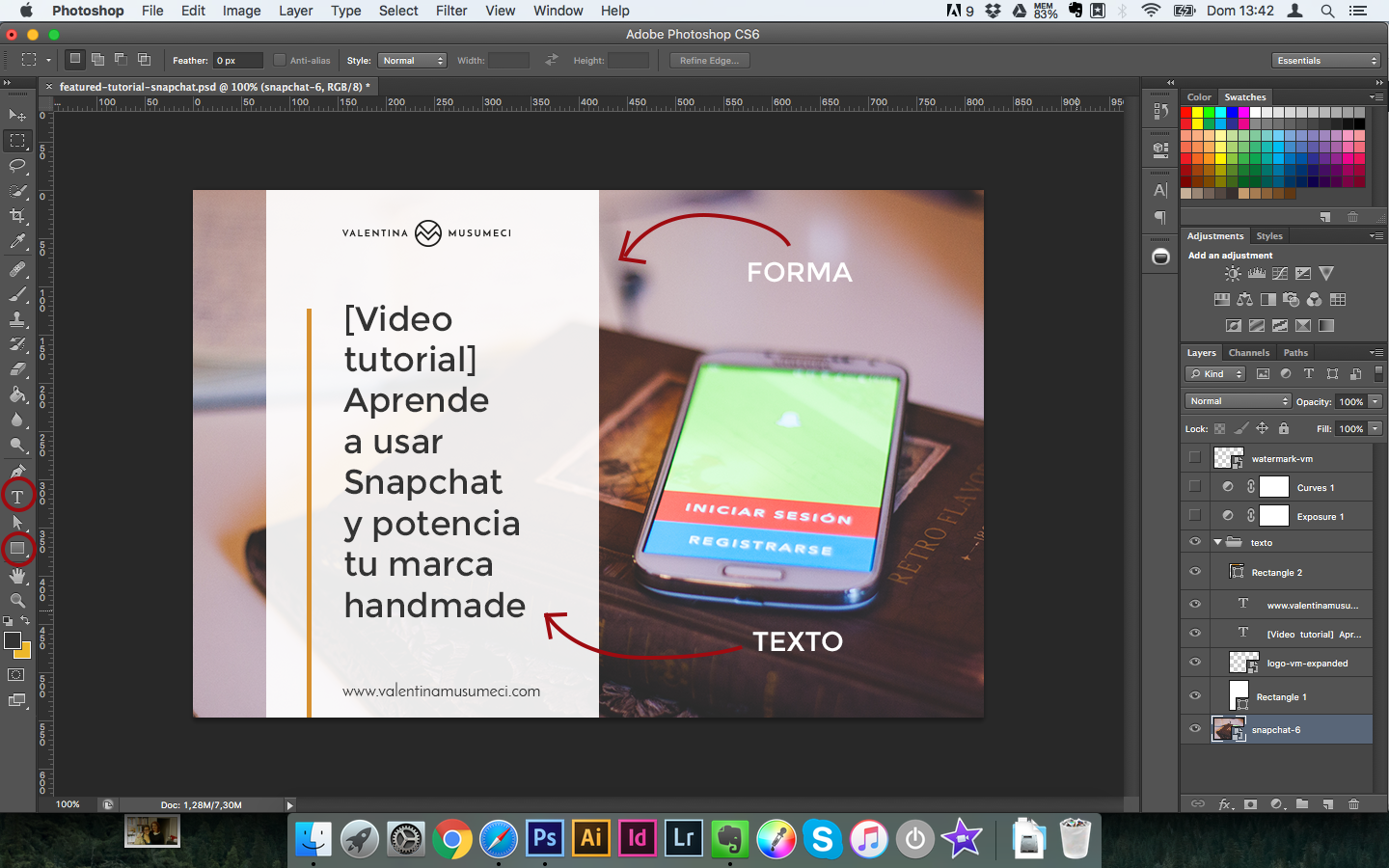
• Herramientas de texto y formas
para agregar gráficos chulos a tus fotos y conseguir diseños profesionales

Illustrator
Es el programa vectorial por excelencia. Es el que te permite diseñar tu logo y los iconos de tu web, asegurándote de que siempre tengan buena calidad. Y la calidad no tiene nada que ver con el tamaño.
Fíjate en lo que me pasó hace poco en mi trabajo. Necesitábamos incorporar el nuevo logo de un partner a la web, y a pesar de que tuviese un tamaño enorme, al hacerlo del tamaño necesario para la web, se veía borroso. ¿Sabes por qué? Lo diseñaron con Photoshop y pensaron que al entregarlo de un tamaño de 2000 pixeles de ancho, se vería bien. Lo que pasa es que si diseñas un logo en Photoshop, se verá siempre poco definido, porque este programa no permite transformar el texto en un objeto vectorial y automáticamente pierde calidad.
Si diseñas tu logo con Illustrator no sólo estarás al 100% segura de que tu logo se verá genial en tu web. Además te asegurarás de poder ampliar o reducir tu logo todas las veces que necesites sin perder calidad. Esto guardando el original, claro!
Resumiendo. Con Illustrator puedes:
• diseñar los iconos de tu web
• diseñar tu favicon
• diseñar patrones, texturas e ilustraciones
Mis herramientas favoritas de Illustrator:
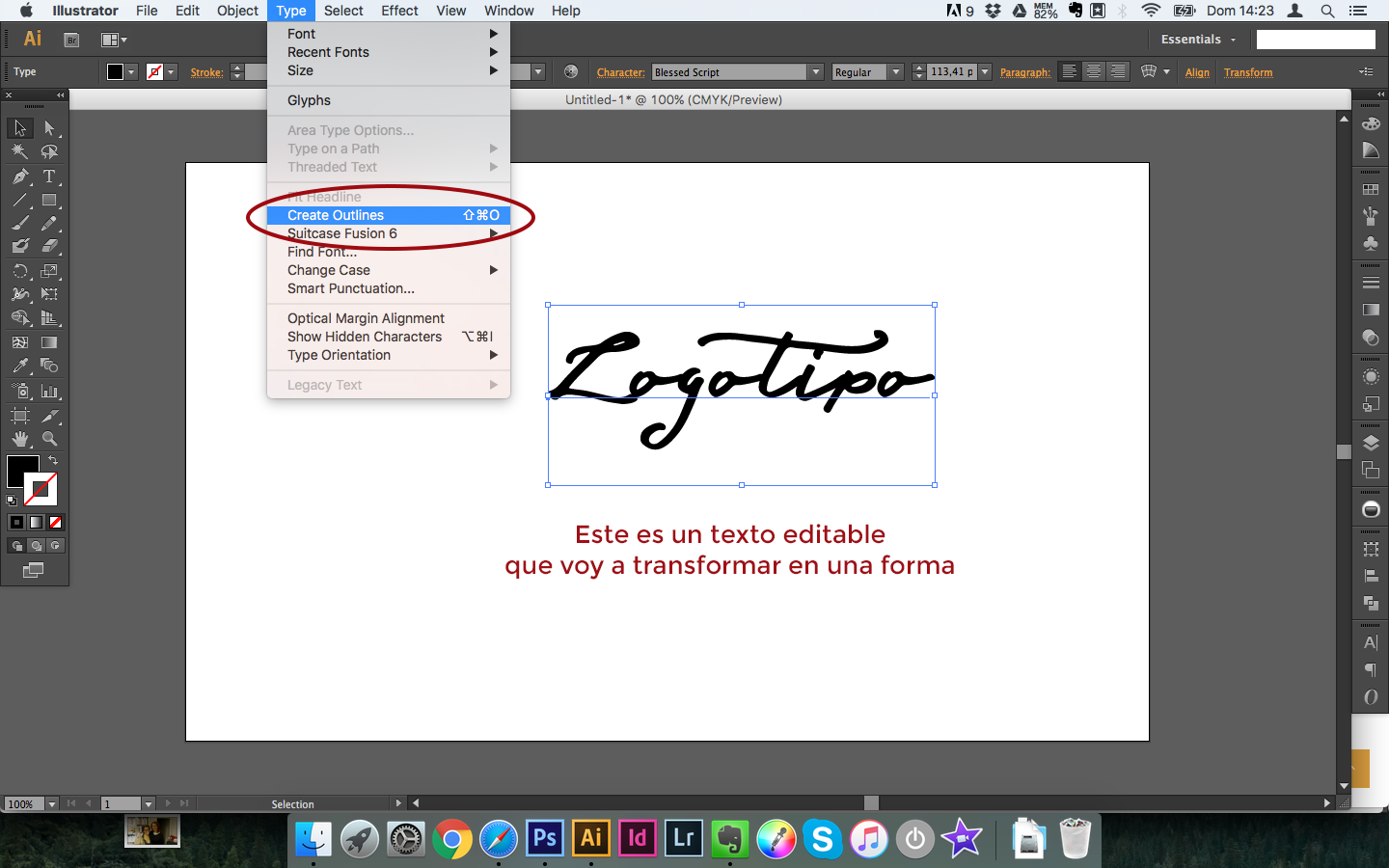
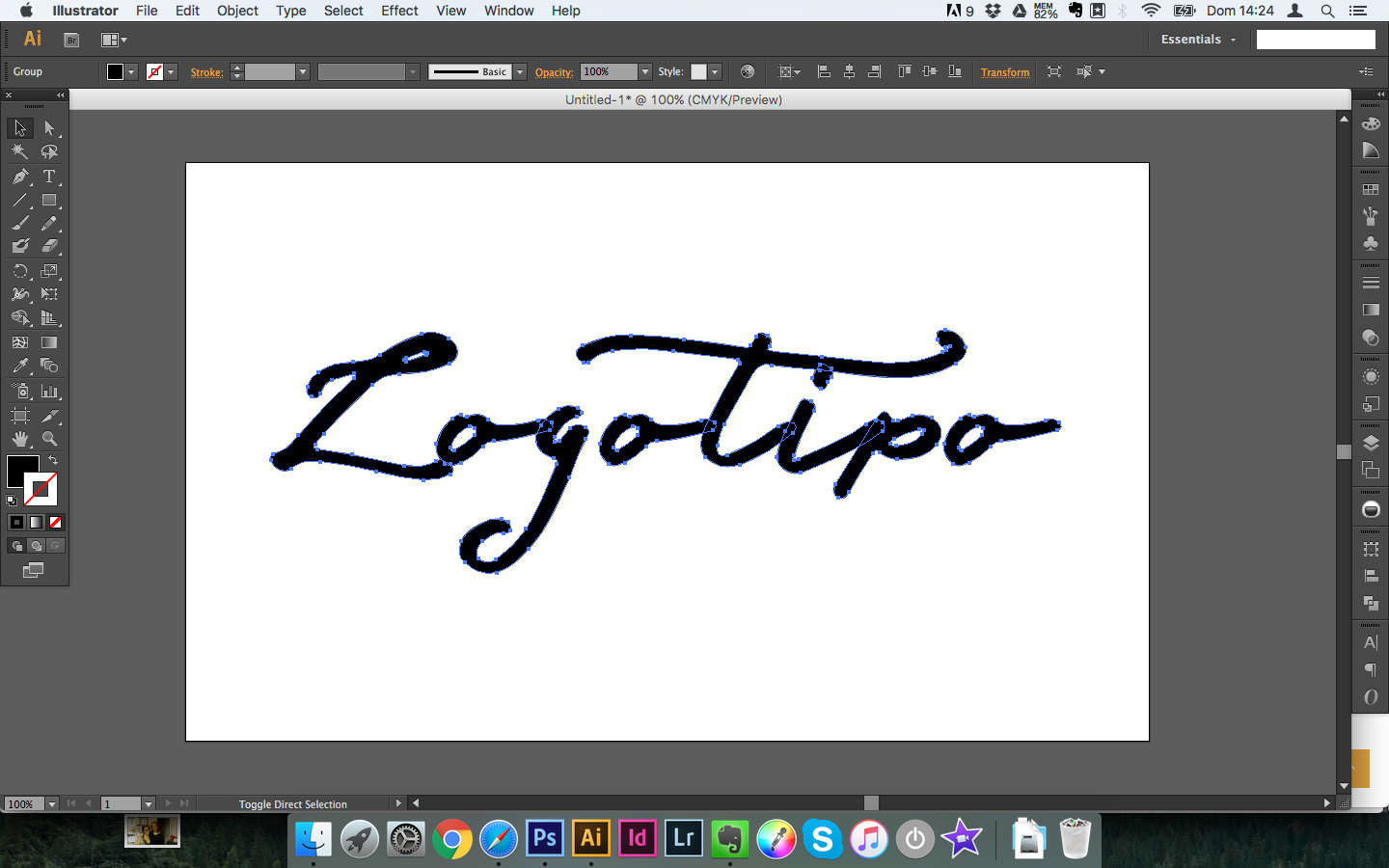
• Crear contornos
para transformar las tipografías en formas que luego puedes personalizar a tu antojo.


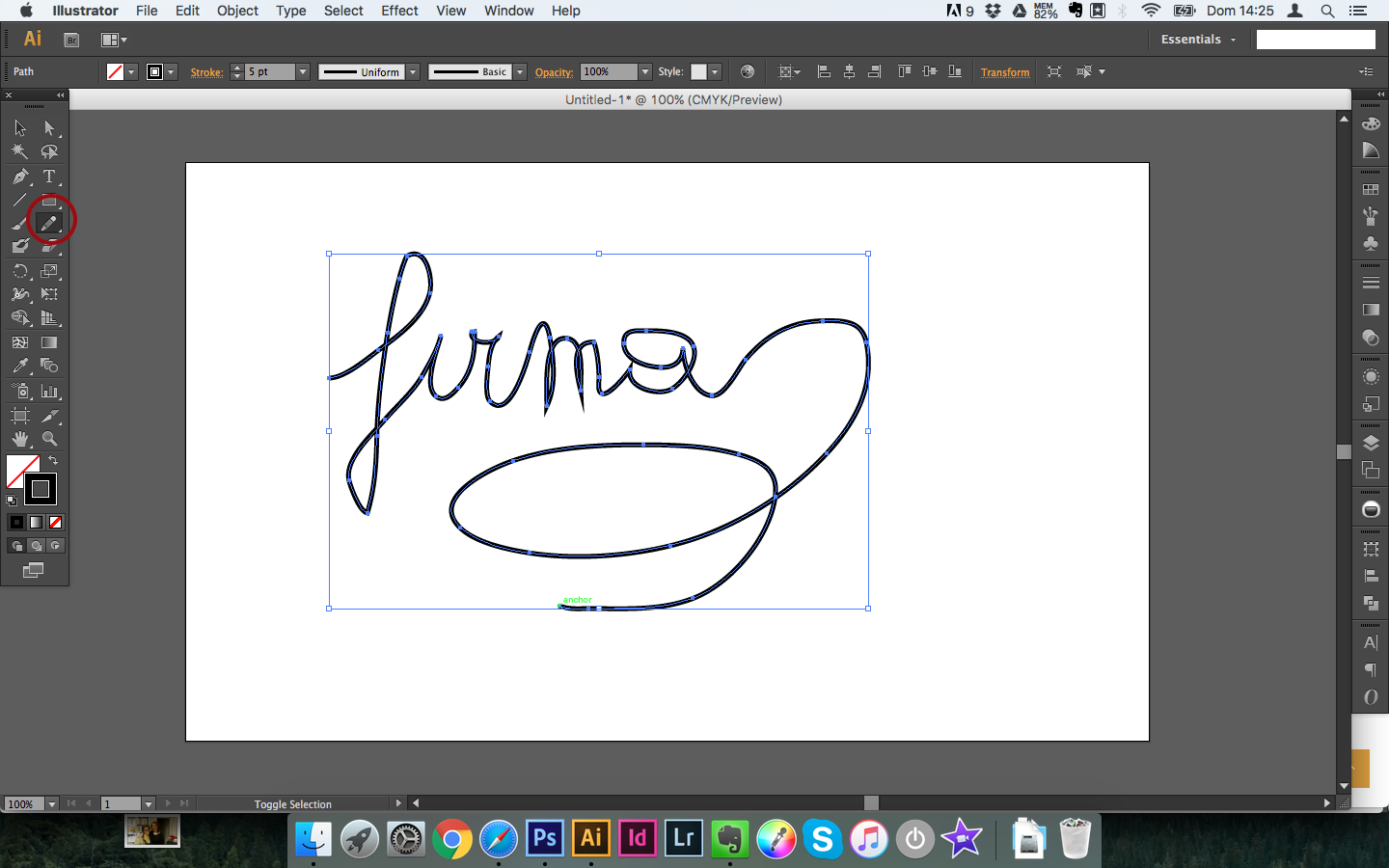
• Lápiz
para dibujar libremente y obtener un vector.

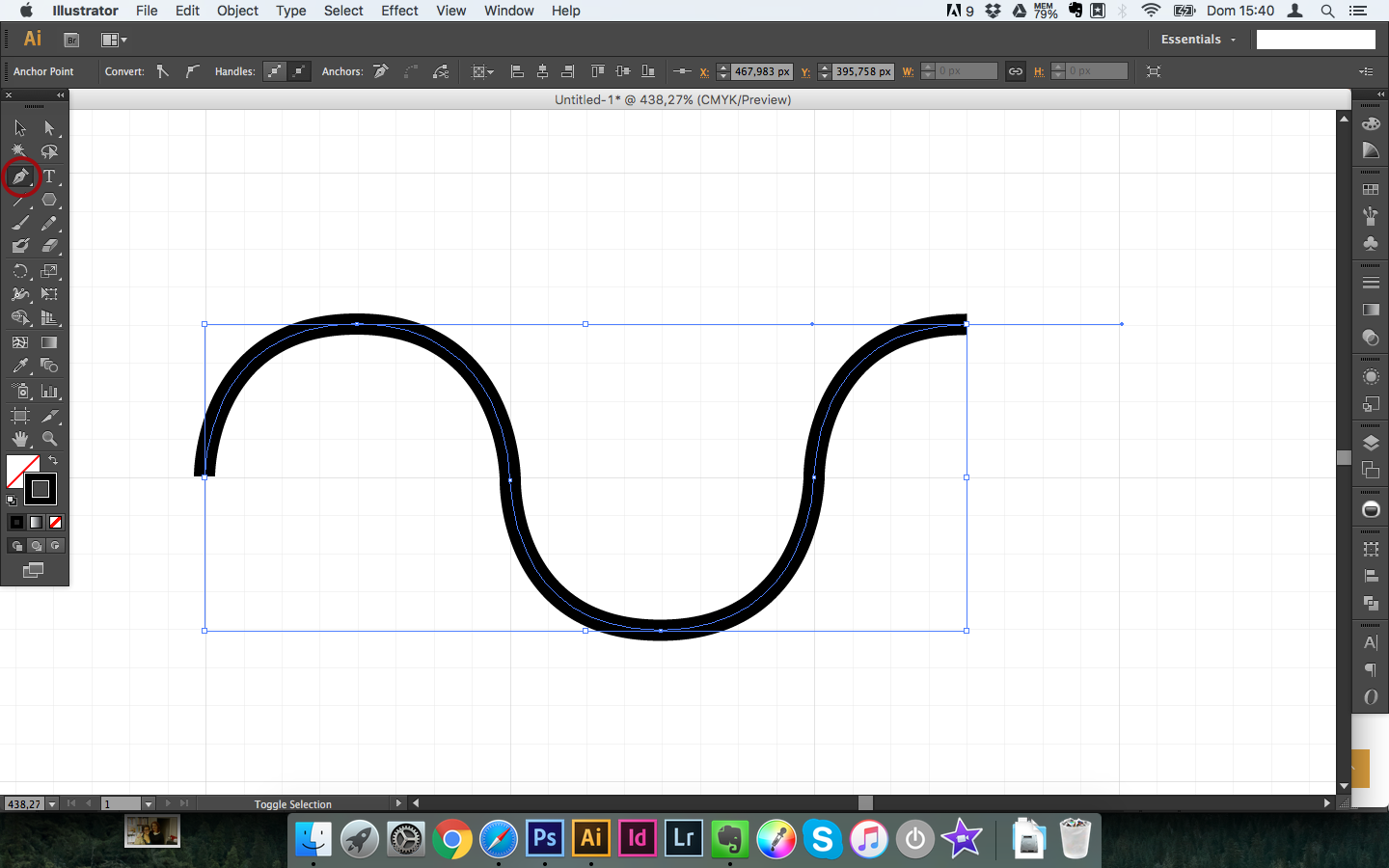
• Bolígrafo
para crear vectores de una forma muy precisa.

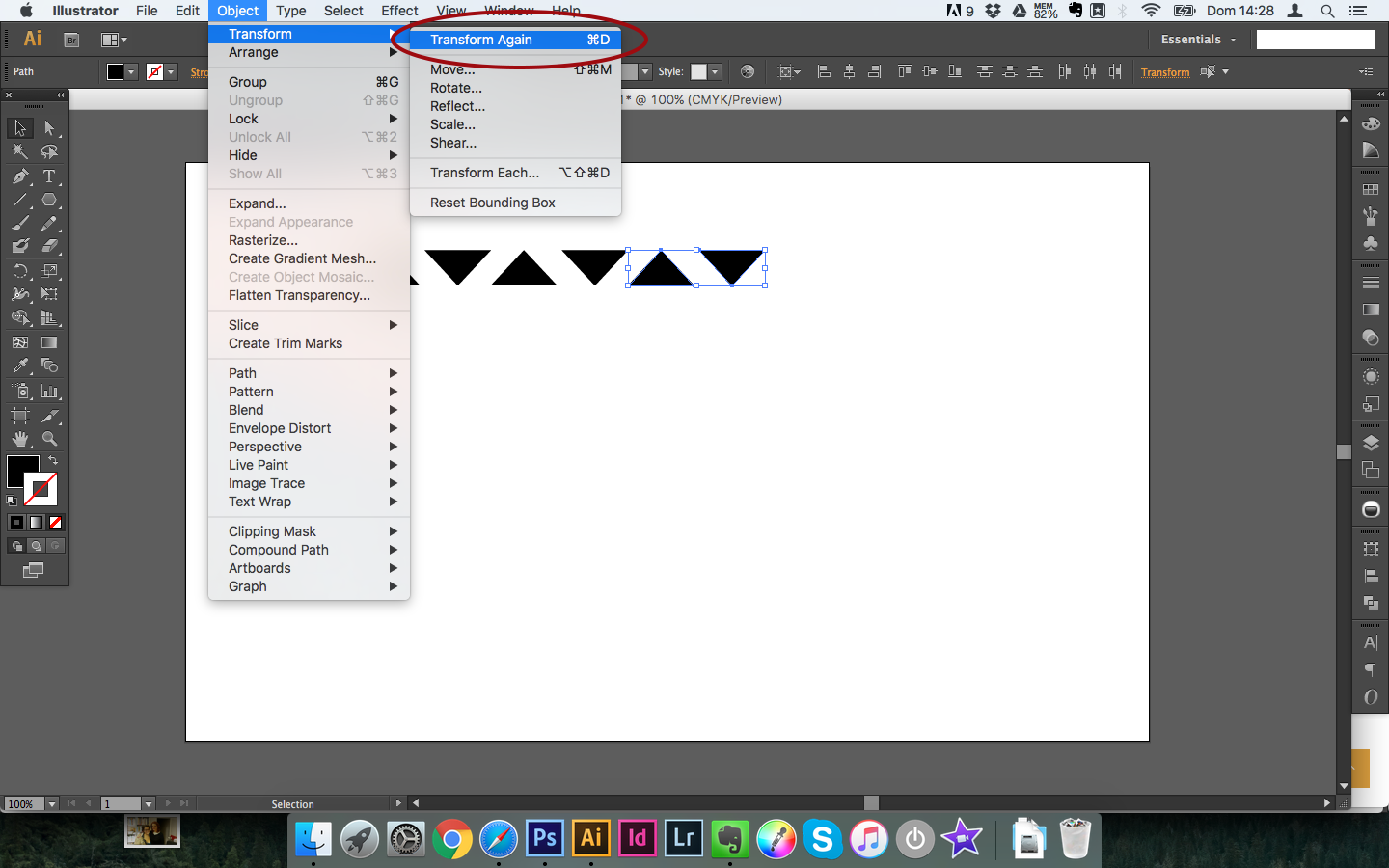
• Repetir movimientos
para que cuando muevas una forma, puedas volver a repetir el movimiento las veces que haga falta y así crear texturas.

Indesign
Ay, ¡este programa es amor puro! Lo adoro, y cuando me toca trabajar con él, ¡disfruto muchísimo!
Este programa se pensó para diseñar libros y revistas, lo que se suele llamar maquetación. Pero yo lo uso para diseñar todo lo que se tiene que imprimir, como por ejemplo: tarjetas de visita, catálogos, flyers, postales. Además es ideal para diseñar ebooks digitales, por lo fácil que es trabajar con muchas páginas. Hacer esto mismo con Illustrator (por ejemplo), es para volverse loco. InDesign es muchísimo mejor.
Es super cómodo porque permite elegir un layout aplicable fácilmente a varias páginas a la vez, se controlan muy bien los márgenes, se pueden crear columnas, y guías que te permiten ordenar todo tu contenido. Además puedes trabajar con 2 vistas, la vista de preimpresión, o sea la vista de tu documento tal y como saldrá de la impresora, y la vista con guías y márgenes, para comprobar que estás colocando todo muy bien, siguiendo las pautas marcadas por las guías.
Resumiendo. Con InDesign puedes:
• diseñar tus tarjetas de visita
• diseñar flyers para un evento en el que participas
• diseñar un catalogo de tus productos que quieras imprimir
• diseñar unas postales para regalar a todos los clientes que te compran en un mercado
• diseñar un ebook digital para regalar a tus seguidores (como el que tengo yo)
Mis herramientas favoritas de InDesign:
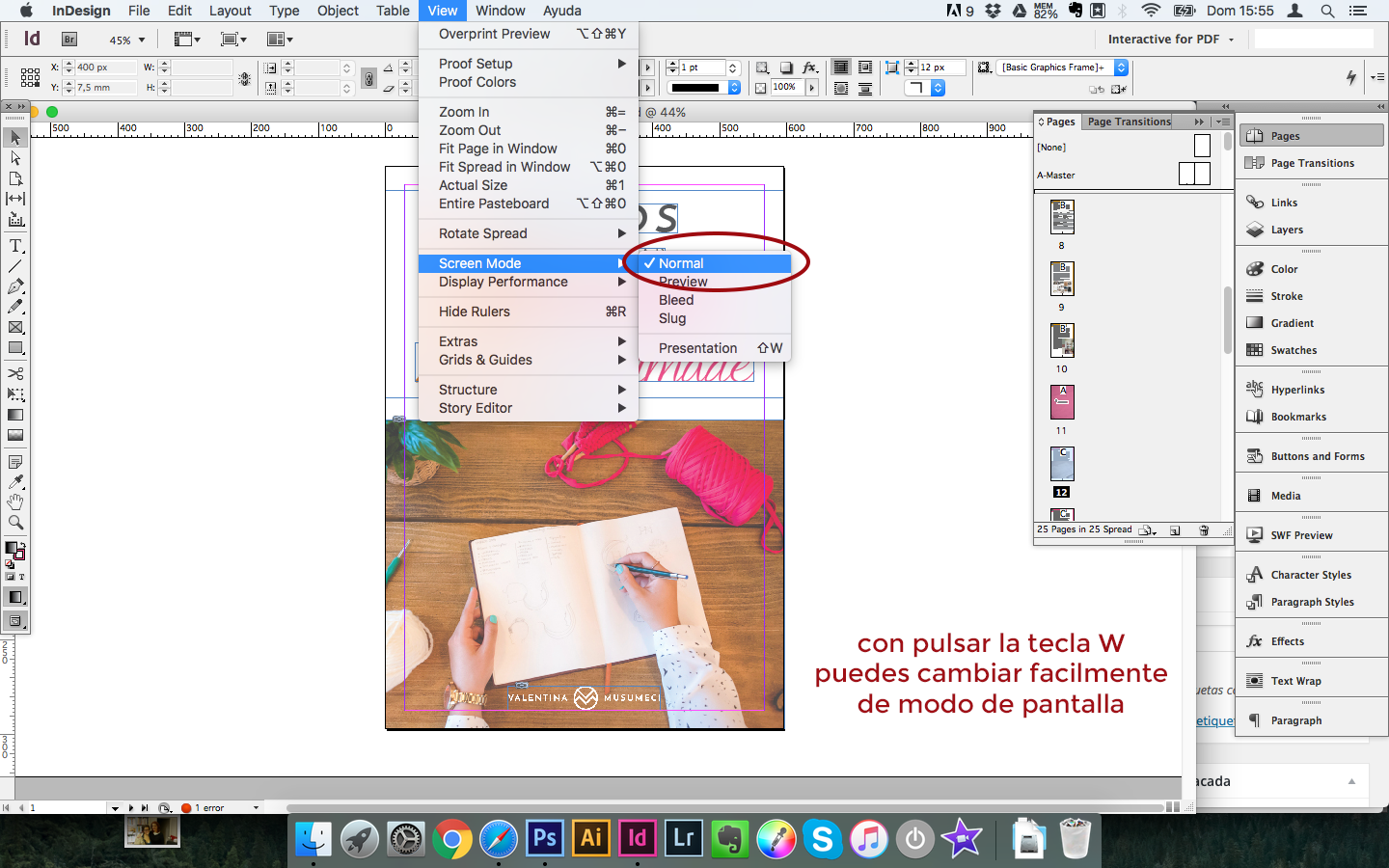
• Cambiar de modo de pantalla
que te permite entrar y salir de la vista preimpresión.

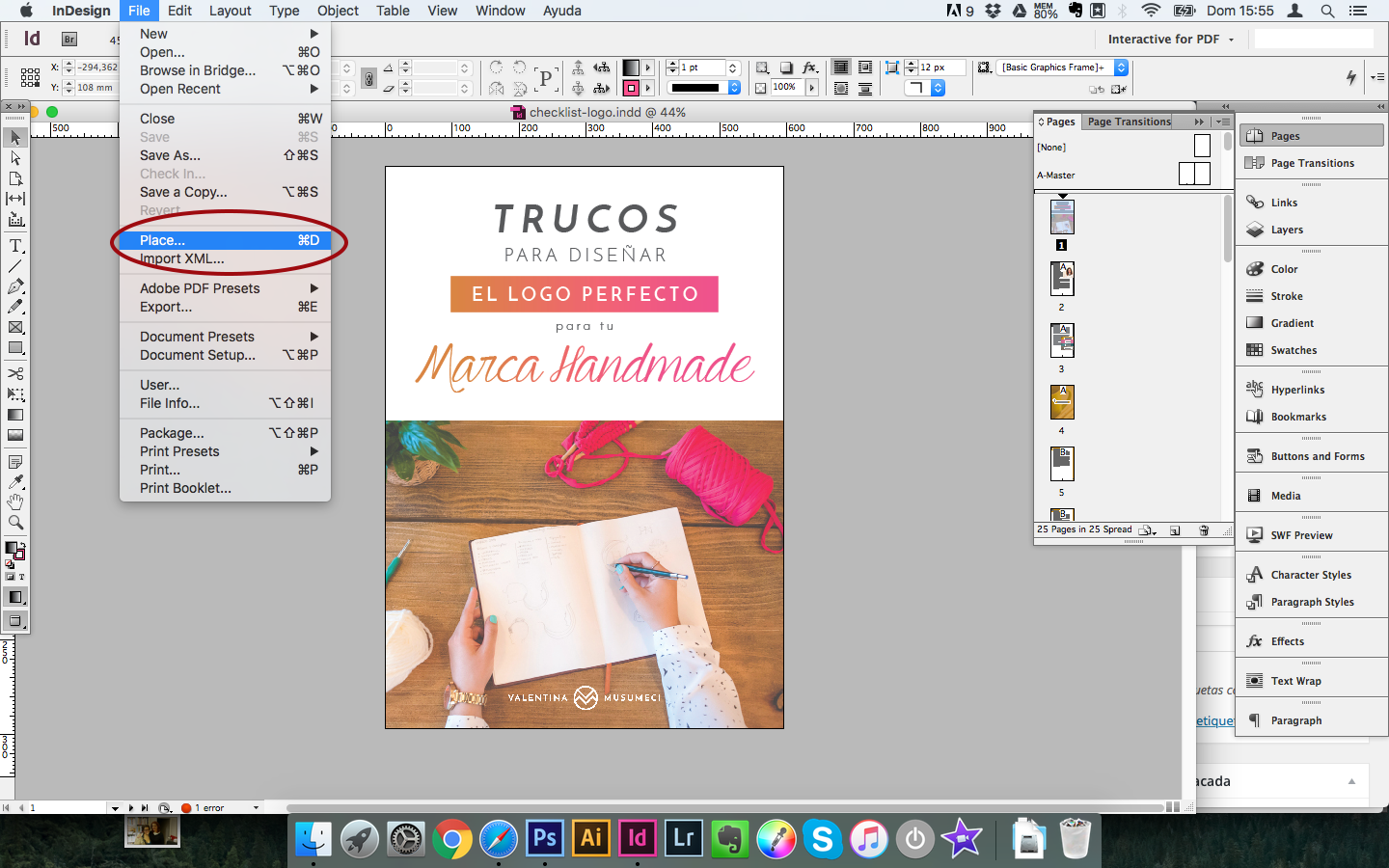
• La opción de colocar
que te permite insertar fotos y vectores que puedes editar en Photoshop e Illustrator y que una vez guardados se actualizan en el archivo de InDesign.

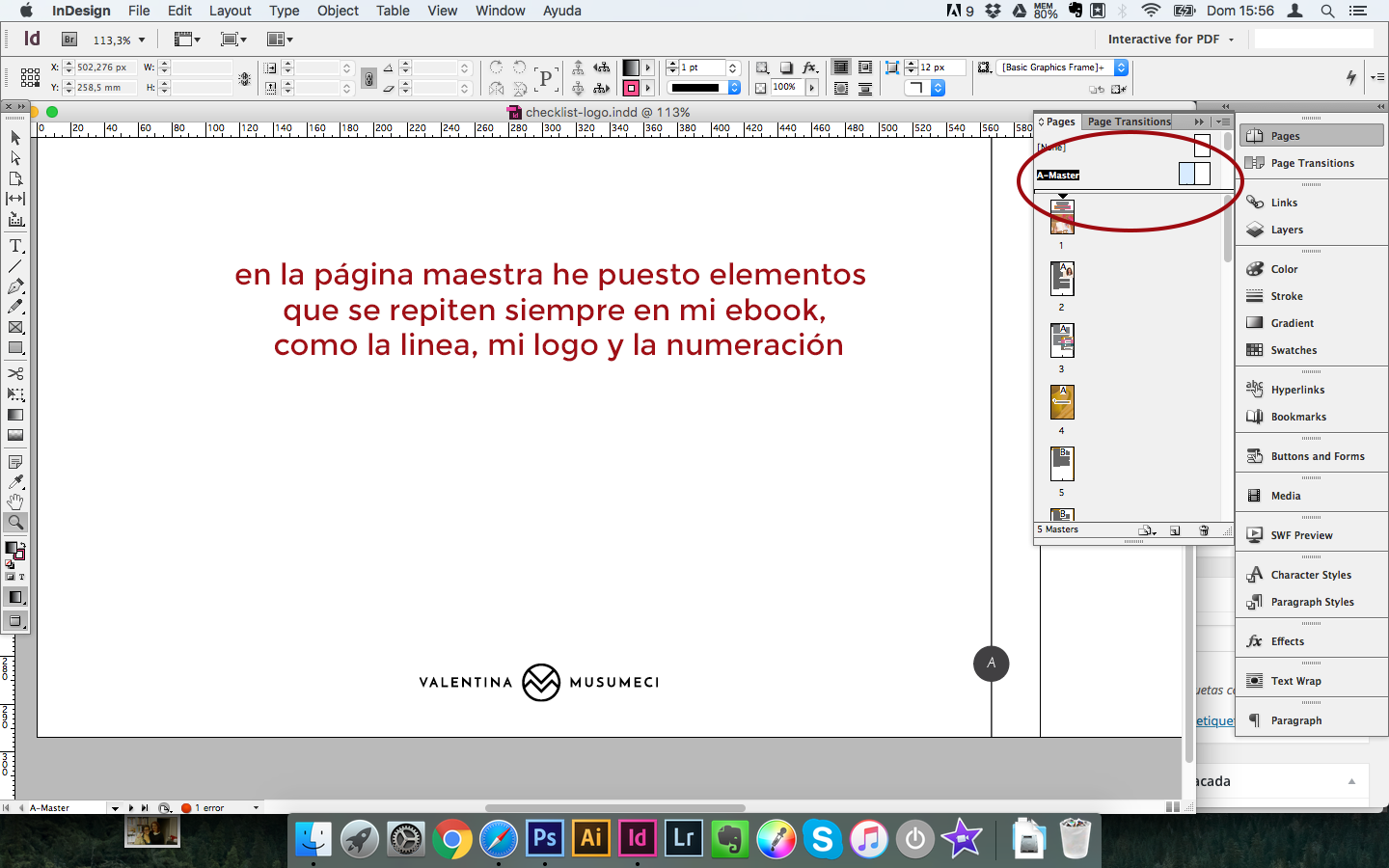
• Las páginas maestras
que te permiten usar un mismo diseño para que se pueda repetir en todas las páginas de tu proyecto. Es una función ideal para diseñar las páginas de un catálogo que tiene unos mismos elementos gráficos en todas las páginas (lineas, numeración, etc)

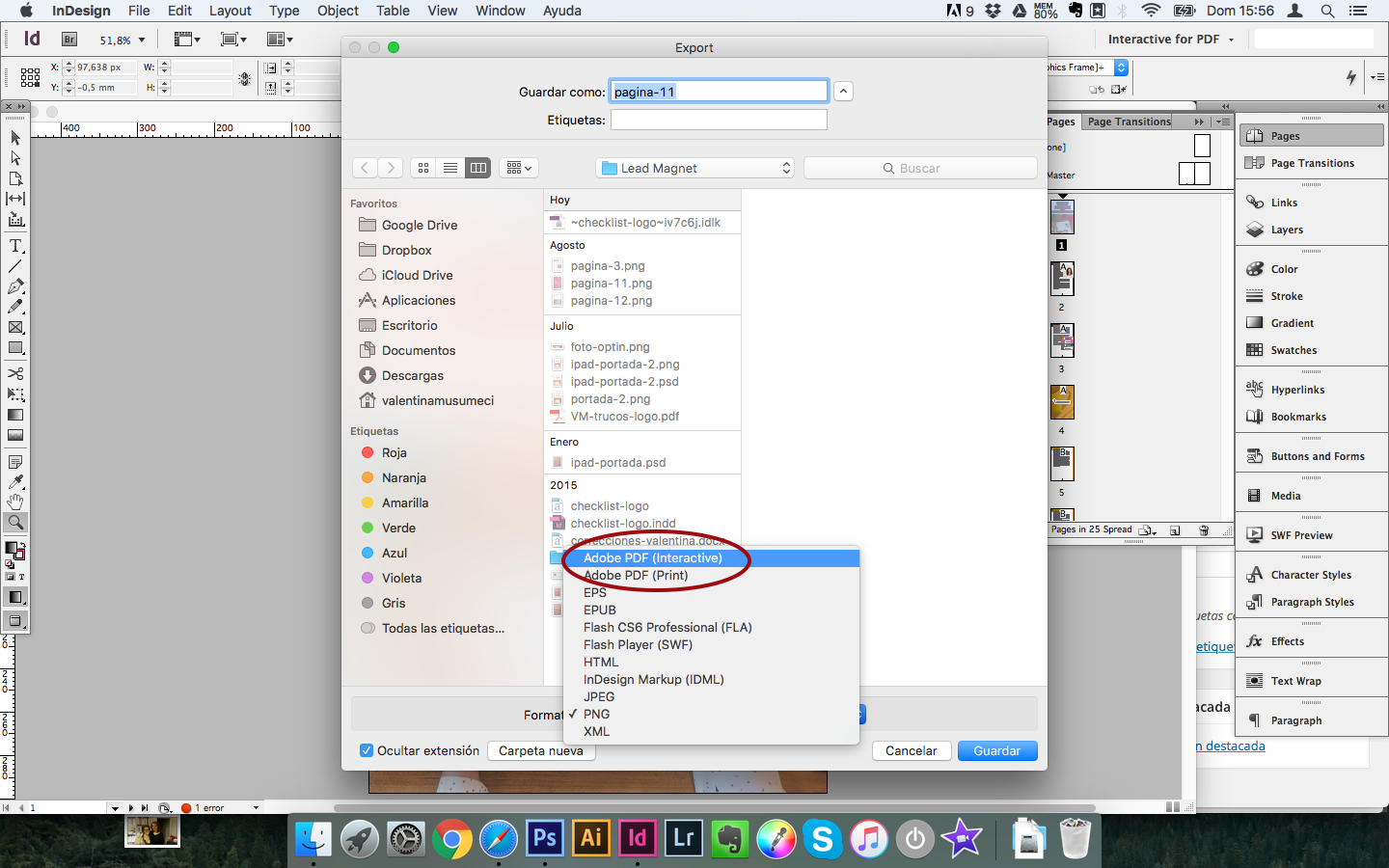
• Exportar a pdf para imprimir o interactivo.
La primera opción prepara el archivo para que a la hora de imprimir salga en perfecto estado. La segunda sirve para diseñar ebooks con enlaces y botones interactivos, ideal para leerlo en la pantalla del ordenador.

Bueno, hasta aquí el post de hoy. Espero mucho que este resumen te haya servido y te haya aclarado las ideas para saber qué usar para cada diseño que tengas que hacer para tu marca handmade.
Ahora que sabes cuales son las diferencias principales entre estos programas dime: ¿las conocías? ¿cómo gestionas tu material Gráfico? ¿qué programa usas? ¿te gustaría aprender más en profundidad estos programas? Dime cuales, si todos o alguno en concreto. Me encantará conocer tu respuesta, lo sabes.
Un abrazo muy fuerte, hasta el próximo lunes.
36 comments
¡Interesantísimo! Gracias por aclararme algo que llevaba un tiempo dándome vueltas en la cabeza 😉
Un besiño
Genial Raquel! Si tienes más dudas que necesites aclarar, ya sabes! Estaré encantada de ayudarte 😀
Hola Valentina,
Yo soy diseñadora de ropa y utilizo el illustrator para casi todo, crear estampados, dibujar, gráficos, y lo acompaño con photoshop. El indesign no lo he utilizado pero me encantaría probarlo, a ver si mi animo a montar un catalogo con el y así practico.
Tengo una pregunta, tengo mi logo dibujado en illustrator pero a la hora de ponerlo en photoshop se me ve borroso. ¿como tendría que guardarlo para poder utilizarlo en otros programas? lo tengo guardado en todos los formatos pero no se si es que pongo mal las resoluciones o no se que es.
El post de hoy genial.
Saludos.
Marga
Hola Marga. Antes de todo bienvenida por aquí!
Sobre lo que me comentas, entiendo que necesitas agregar tu logo a algún montaje que haces con photoshop, como los que he puesto yo de ejemplo, verdad?
Para que no se vea borroso puedes hacer lo siguiente: importar el logo con la herramienta «colocar» (archivo/colocar) y buscas tu logo en tu directorio de archivos. Puedes elegir 2 formatos y te asegurarás que nunca se verá borroso: el .png o el original .ai. Con el png tu archivo de photoshop será más ligero, con el .ai, pesará algo más. Pero el resultado es el mismo. Si photoshop lo necesitas para preparar imágenes para la web (como he aconsejado en el post), entonces te recomiendo usar el .png para que el archivo no pese tanto. Espero haber contestado bien a tu pregunta, y haber así disipado tus dudas! Ya me contarás! Un abrazo 🙂
Hola Marga, me adelanto con el permiso de Valentina a responderte. Illustrator es un programa para manejar archivos vectoriales (trazados) y Photoshop para manejar mapa de bits (fotografías hablando claro). Si haces lo que dices, estas convirtiendo un archivo vectorial en mapa de bits, con lo cual perderás calidad de imagen. Si lo que pretendes es exportar tu logo desde illustrator en un archivo de gran calidad para la web, te recomiendo el formato SVG, que ademas es escalable sin perder nada de calidad.
un saludo, y espero haberte ayudado
http://www.regalaunvideo.com
Hola Istrael, gracias por tu respuesta.
He aportado otra visión para aclarar las dudas de Marga, que creo que se refieren a importar un archivo vectorial en un psd. En cualquier caso mil gracias.
Saludos
perdona Valentina
Repetí el post, sin darme cuenta.
Eliminame este y el primero si no te importa.
gracias
No te preocupes, gracias por pasarte aquí y comentar! 🙂
Qué bien explicadito todo!! Te lo has currado pero mucho. Mega aplauso desde aquí. Bravo cara!! Un besazo
Hola Marta! Miles de gracias! Que ilusión me hace verte por aquí, con lo liada que estarás! 😀 Un fuerte abrazo guapa!
¡Genial Valentina! Me gusta los toques que has explicado que servirán también para mi público. Les hablaré de este post para qu te hagan una visita y amplien los que a mí me faltó de contar 🙂
Hola Rosa! Qué bien! Pues espero que les sirva esta visión que he aportado yo. Un abrazo 😀
Me encantan este tipo de post valeeenn! Me gustaría mucho que profundizaras un pokito mas en all programs! Jij y nos contaras un dia el proceso para un gif animado… He visto por ahi muchos con ilustraciones y me tienen enamorada y a la vez intrigada por saber como se hacen! Jijij
Muchas gracias por tus conocimientos Guapaaaa!! Besazoss
Hola Cristina, muchas gracias por pasarte aquí y comentar! Tomo nota de tu sugerencia: aquí se hace lo que los lectores mandan! 😛 Un abrazo muy fuerte!
Hola¡ me encanto la explicación ya que no tenia muy en claro algunas dudas sobre el uso de cada uno de los programas . por ejemplo yo uso generalmente Photoshop e Illustrator. con respecto a Indesign , practicamente solo lo he escuchado nombrar pero estoy por descargarlo e iniciar a explorar las herramientas que este programa ofrece.
Saludos
Hola Javier!
Me alegra mucho ver que este post te haya servido. Yo me declaro muy muy fan de InDesign, así que te animo a probarlo y que me cuentes! 😀 Un abrazo
Buenas Tardes,
Me gusta mucho dibujar sobre papel con acrílico y algunos de mis dibujos desearía utilizarlos como imagen de marca y eventualmente imprimirlos en un libro. No se absolutamente nada de diseño, con cual de los programas que describes arriba debería familiarizarme ?
Muchisimas gracias por tu ayuda.
Fabio.
Hola Fabio,
Pues para lo que necesitas deberías familiarizarte con Photoshop pero sobre todo con Illustrator. Hay procesos distintos para conseguir lo que tu quieres y todos son válidos. Pero para resumirte, Photoshop te ayudará a aclarar la imagen escaneada, eliminar manchas y aumentar el contraste con el folio para que después puedas pasarlo a Illustrator y convertirlo en vector. Porque si quisieras usar tus dibujos como imagen de marca, tienen que ser en vector sin falta para poderlos ampliar y reducir sin perder nunca la calidad.
Espero haberte ayudado! 🙂
Un abrazo
Hola Valentina, llegué a tu blog de casualidad y fue una grata sorpresa descubrirlo.
En mi caso soy arquitecta y trabajo con formatos muy variados tipo; JPG, PNG, PDF, DWG etc.
El problema se me arma cuando tengo que hacer el ensamble de todos ellos con un único programa, por ejemplo a la hora de armar las láminas para una presentación de concurso y juntar planos, texto e imágenes.
Para ese uso puntual, que programa pensas que soporta mejor Illustrator o Indesign?
Saludos
Hola Rosana,
muchas gracias por tus palabras, me alegra saber que haber llegado a mi blog ha sido una grata sorpresa.
Para lo que comentas, sin duda alguna, Indesign es el mejor programa que puede gestionar todos estos archivos a la vez. Pruébalo y me cuentas que tal.
Yo es que amo a este programa 😀
Hola, excelente post, me ha servido para aclararme un poco pues estoy incursionando en InDesign. Sin embargo me encuentro con la siguiente interrogante: En el caso de diseño de empaque y/o etiquetas, ¿qué recomendarías utilizar? ¿Illustrator o InDesign?
¡Saludos!
Hola Gabriella!
Muchas gracias por tus palabras, me alegra haberte ayudado. Sobre tu pregunta, para diseño de packaging y etiquetas, al ser diseños destinados para la impresión te recomiendo usar Indesign, es mucho más práctico!
Espero haberte ayudado, un fuerte abrazo
Buenísimo. ¡Muchas gracias!
Hola Valentina: Te felicito, gracias por tan valiosa información, me han diseñado un logo en que formatos debo pedirlos, me ofrecen solo pdf y png. Voy a requerir página web, impresión de papelería, ropa, empaques, etc. Gracias de antemano por tu ayuda!!
Hola María,
gracias a ti por leer y tomarte el tiempo de comentar. Los formatos pdf y png están bien para tu logo, no hacen falta más. Muchísima suerte con el resto de tu identidad visual, seguro que después será mucho más fácil atraer a tus clientes ideales.
Un abrazo
Hola Valentina, felicitaciones, muy buen post.
Una pequeña consulta, con Indesign puedo crear también cualquier tipo de Logo?.
Indesign seria igual de potente que Illustrator para este tipo de trabajos?.
Muchas gracias 🙂
Hola Jose,
muchas gracias por pasarte aquí y escribirme. Sobre tu pregunta: en mi experiencia, para diseñar logos es mucho mejor hacerlo con illustrator. No es que con Indesign sea imposible, pero la cosa es que Illustrator tiene muchísimas más herramientas que facilitan el trabajo. Lo mejor que puedes hacer es probarlo tú mismo, y ver con cual de los dos programas te apañas mejor.
😀
Eres muy dedicada, concreta en tus post y desde luego me encanta tu personalidad interna y lo que irradias hacia afuera. Eres muy bella un abrazo y sigue escribiendo.
Hola Lois!
Me emocionan mucho tus palabras! De verdad, no sabes cuanto te las agradezco!
Un fuerte abrazo
Sólo sé usar Illustrator y Photoshop, leí tu post justo para aventurarme a diseñar en Indesign mi próximo cv. Me ayudo un montón, espero poder adecuarme en Indesign también. Abrazos.
Me alegra Jackelin haberte ayudado!
Mucha suerte con Indesign 😉
Hola … me resultó excelente la explicación y, me interesó mucho… ahora bien, tu crees que para diseñar un trabajo con indesign es necesario manejar photoshop e ilustrator también?, lo pregunto porque, si voy a utilizar ilustraciones o fotomontajes creados por mi, no veo claro si indesign tiene las herramientas necesarias para hacerlo allí directamente… Saludos y felicitaciones
Hola Antonio!
Antes de nada, me alegra infinito que te resultó útil mi post.
Sobre tu pregunta… Mi respuesta es que lo mejor de InDesign es que trabaja perfectamente bien con archivos creados en Illustrator y Photoshop. Para crearlos allí directamente, no te lo recomiendo, ya que tiene unas herramientas muy limitadas. Es lógico ya que cada programa tiene que hacer muy bien su función en vez de hacerlas todas y un poco mal.
Lo que se hace para que InDesign trabaje bien con archivos creados en Illustrator o Photoshop, es «colocar» estos archivos en el documento de InDesign. Luego si necesitas hacer alguna modificación a la ilustración o foto montaje, la editas en su programa correspondiente y por arte de magia, ¡en InDesign se editará también!
¿No es maravilloso? ¡Yo es que soy super fan de este programa!
Espero haberte ayudado 😀
Un abrazo fuerte
Hola! Soy novata en cualquier programa de diseño. Me gustaría crear un logo con un dibujo y un nombre para un perfume, pero no sé que programa es el mejor para poder hacerlo. Por lo que he leído aquí, supongo que Ilustrator. Es sencillo para el uso de aficionado. Gracias
¡Hola, Valentina!
Justo necesitaba saber cuál programa era mejor para diagramar revistas y vos me ayudaste muchísimo con tu post.
¡Mil gracias!
PD: me encanta que hablés en femenino.
Gracias Valentina, muy generosa. Te parece que odría empezar a aprender con InDesign, si no conozco ninguno de los 3 programas?